The Firefox browser has a hidden feature tucked away in the developer tools that allows you to take full-size screenshots of any web page. This feature captures the entire page, similar to a scrolling screenshot, without using a third-party extension.
Before, almost all browsers didn’t have this feature. Now you can make a full-page screenshot in Mozilla Firefox, Google, and Safari. Also using different devices. Making a full-page screenshot is available even using the iPhone, but it’s only possible in Safari.
Content
What to do to create a full-page screenshot in Mozilla
The make a full-page screenshot in Mozilla is designed to save an entire article, instruction, or even a website. It will save you a lot of screenshots. Not so long ago, you would have needed to download an extension to take a full-page screenshot in Mozilla, but now it’s a built-in feature.
Now every browser offers a similar feature, but Mozilla Firefox makes it easier to create a full-page screenshot. It only takes a couple of clicks, whereas in Google Chrome you have to go into the developer tools section. In Safari, the algorithm of actions consists of several steps in the settings section. Using iPhone to make a full-page screenshot you need only 2 clicks unlike on Mac.
To make a full-page screenshot in Mozilla Firefox you need to follow these steps:
- The first step is to open the site you want in Firefox.
- After that, you need to open the developer tools. To do this, click the F12 button or hold down the keys Ctrl + Shift + I.

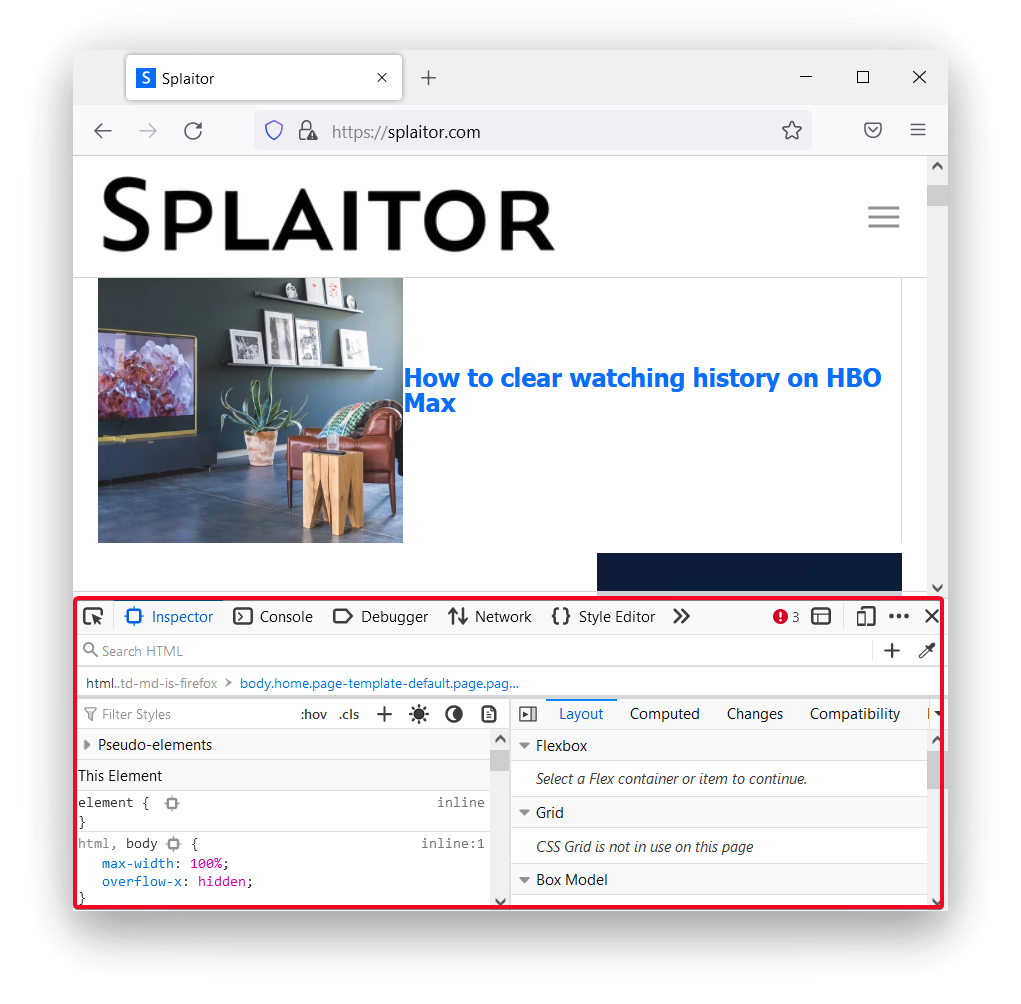
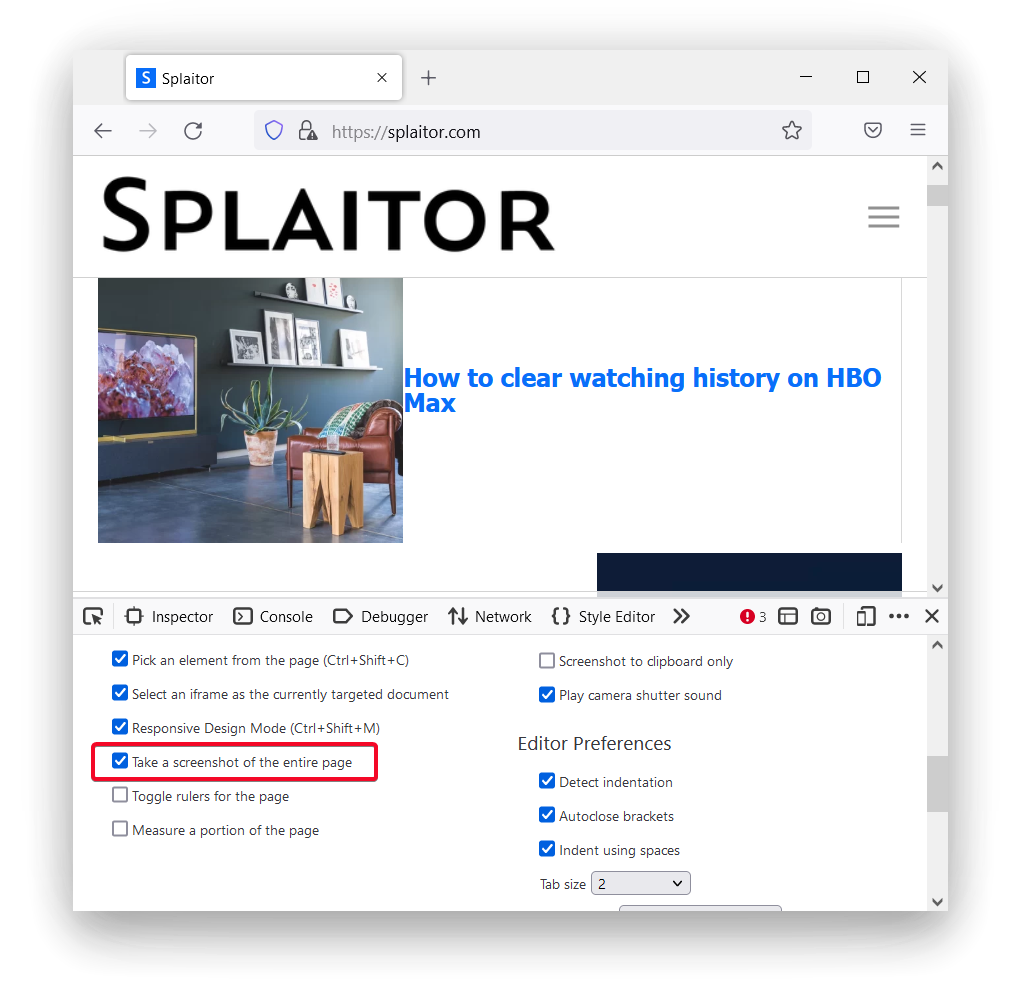
- Then you will open a new window where you need to open the developer tools options. To do that press the F1 key, then in the ‘Available Tool Buttons’ section check the ‘Take a screenshot of the whole page’ option.

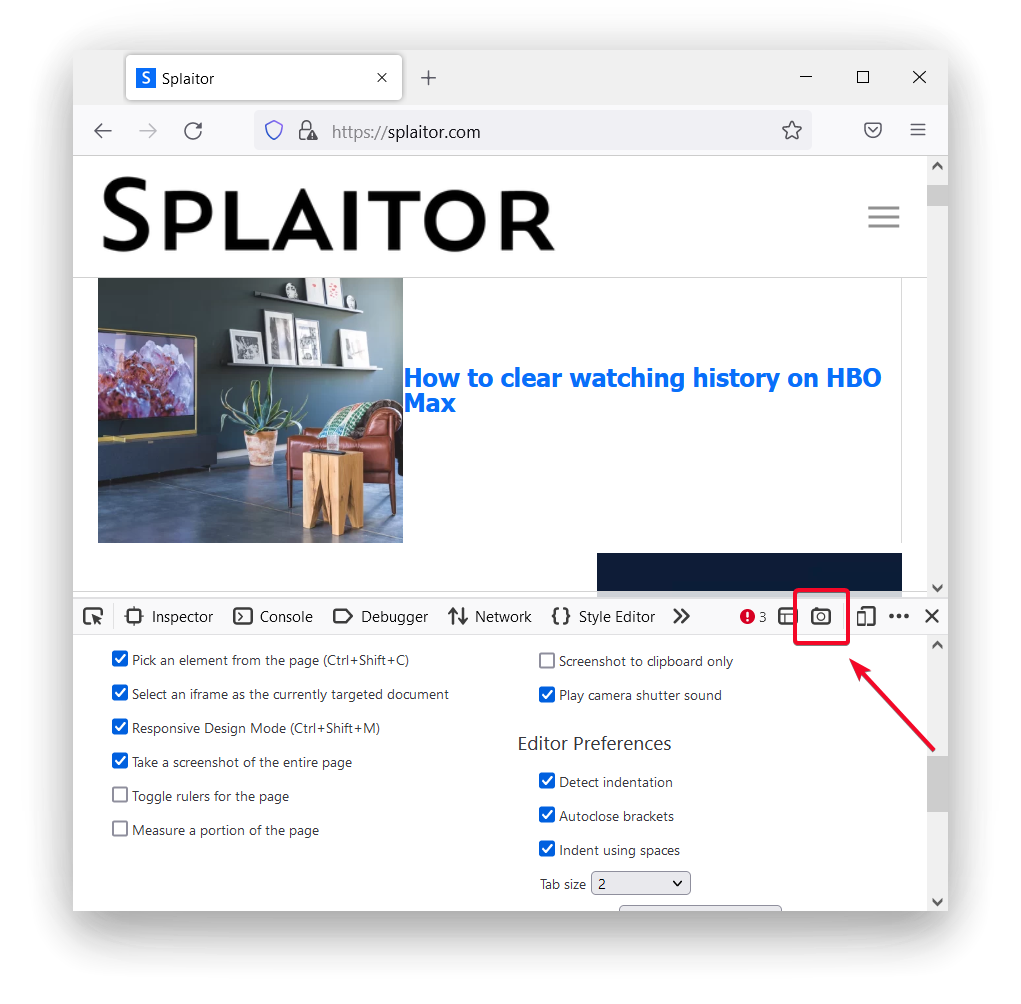
- To take a screenshot, you need to click on the camera icon on the developer’s toolbar.

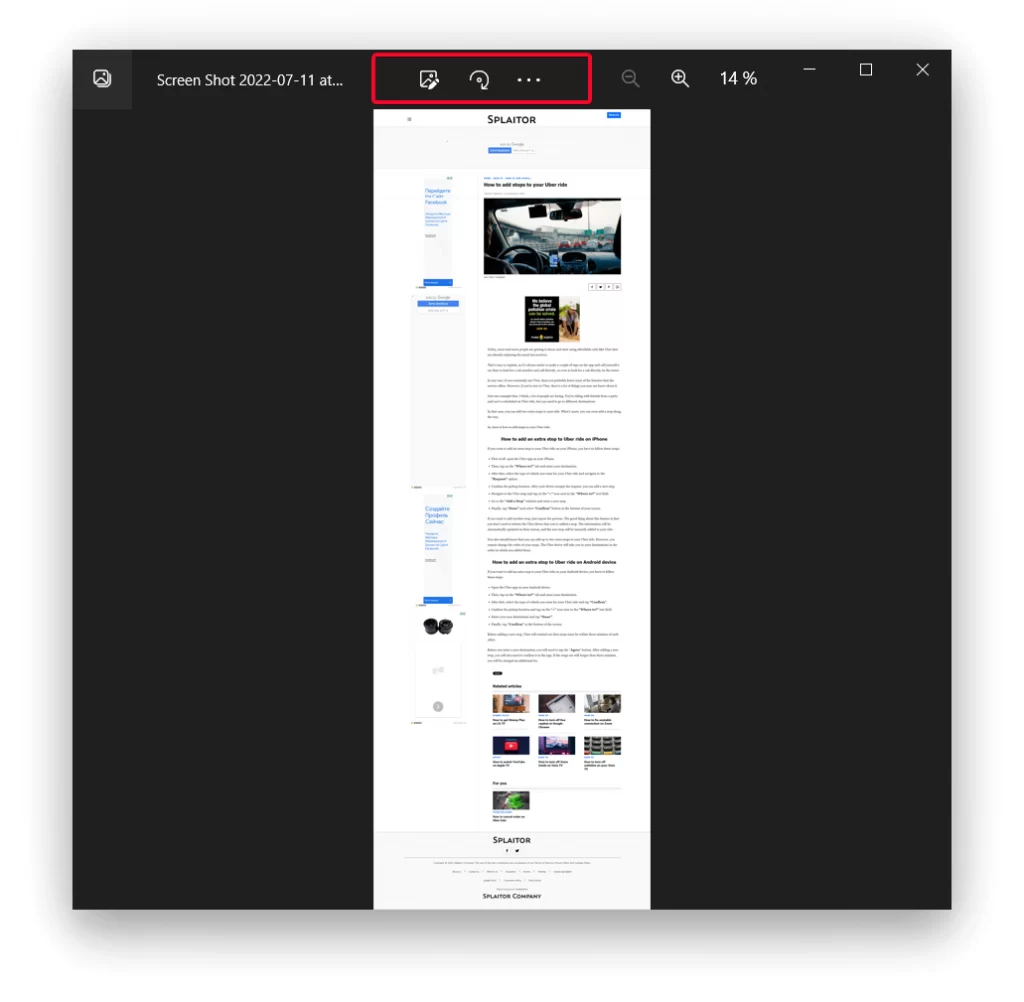
After these steps, your full-page screenshot will be saved automatically to the folder specified for downloads. Your full-page screenshot will look like this:

You can also use the image editor to add annotations or crop images to the size you want. This function is most useful if you initially have a small page.
Read also:
- What to do if Mozilla Firefox not load pages
- How to import bookmarks in Mozilla Firefox
- How to take a screenshot on your Mac
What to do to create a full-page screenshot in Google Chrome
Google Chrome also has a hidden function hidden inside the developer tools. Using it you can make full-size screenshots of any web page. You can achieve the same result as in the Mozilla Firefox browser. Before you start the steps, you should know that the actions in Google Chrome are more complicated. To create a full-page screenshot in Google Chrome follow these steps:
- The first step to creating a full-page screenshot in Google Chrome is to open the site you want.
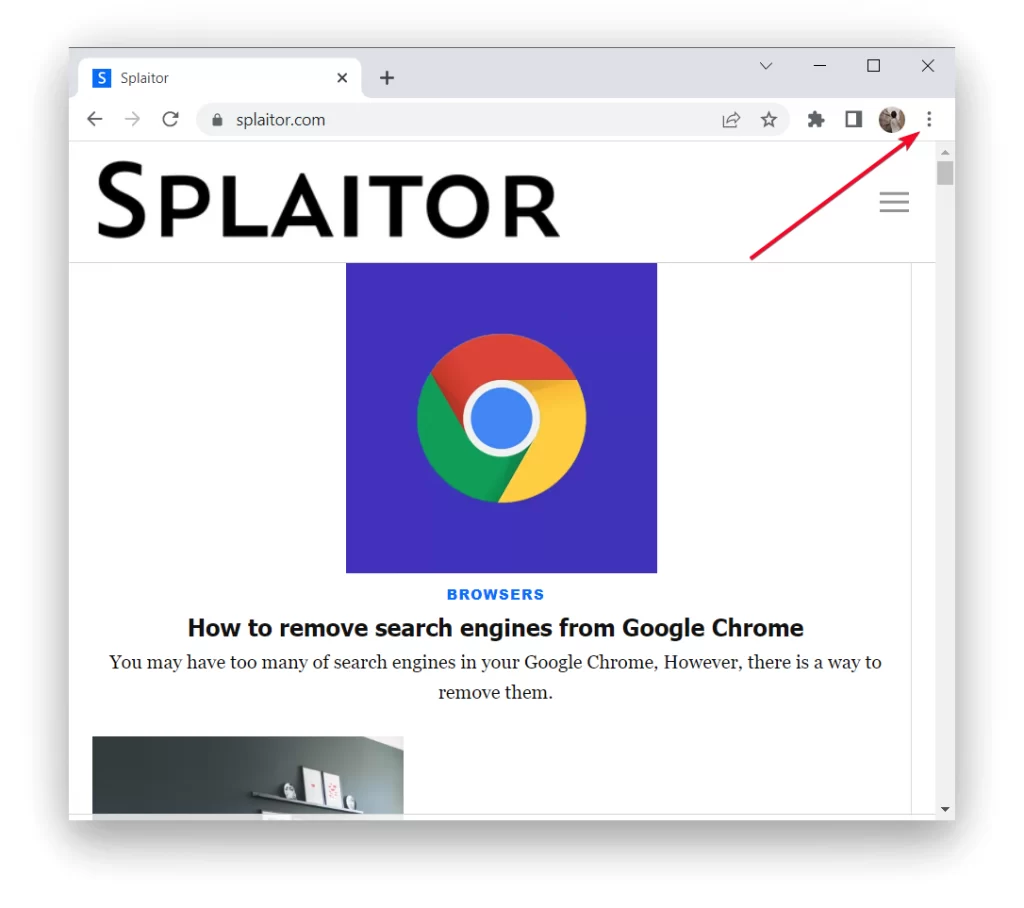
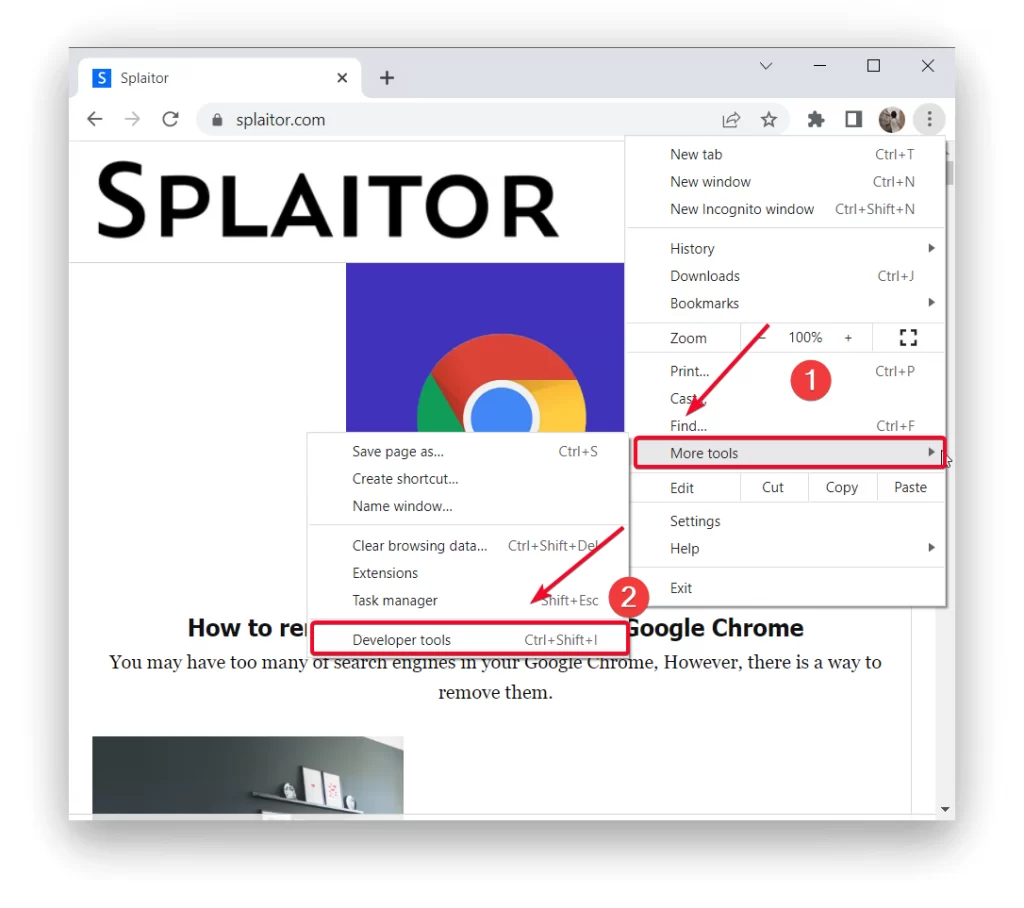
- In the upper right corner of the browser window, click on the icon of three dots.

- Then in the list, you need to select ‘More tools’, then ‘Developer tools’, or press the key combination Ctrl + Shift + I.

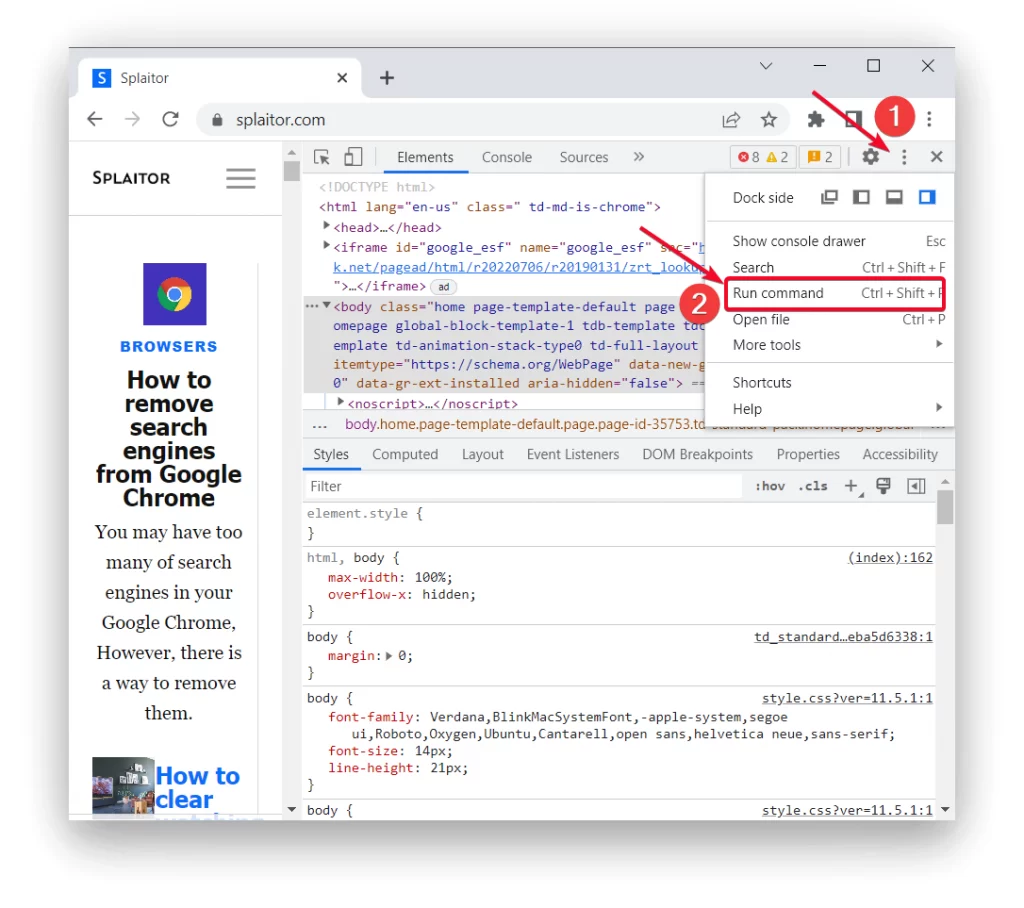
- Next, you need to click on the three dots icon in the developer toolbar, then select ‘Run command’.

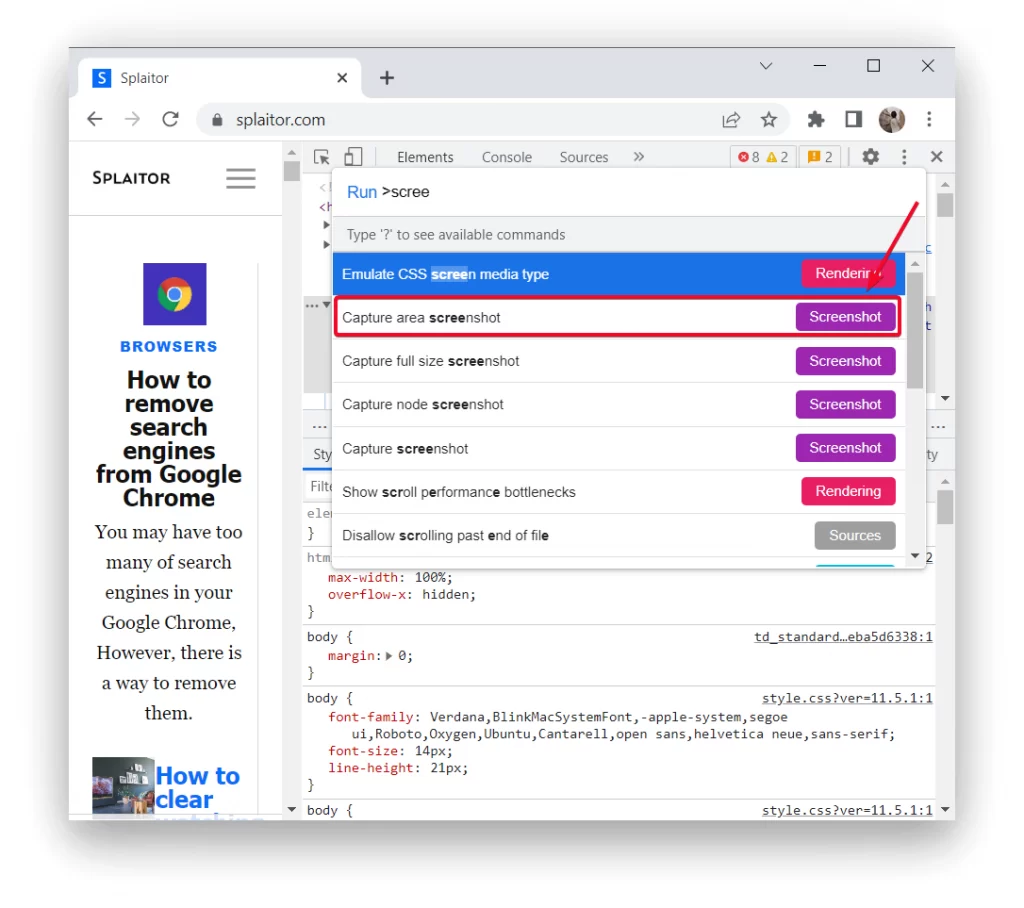
- In the list select ‘Screenshot Capture full-size screenshot’.

Every time you need to take a full-page screenshot in Google Chrome, you will have to do the same steps. Your full-page screenshot will be saved in your default folder. It depends on your settings because you can also choose a folder to save to. After that, open the screenshot and make any changes if you want, add annotations or crop it to your desired size.
What to do to create a full-page screenshot in Safari on Mac
iOS offers many solutions for sharing content. One way is to send a full-page screenshot. Safari is one of the browsers that allows you to do this. However, you need to go to the settings on your Mac. You should follow these steps:
- To create a full-page screenshot on Mac, open Safari.
- Select Safari from the menu bar and then Settings.
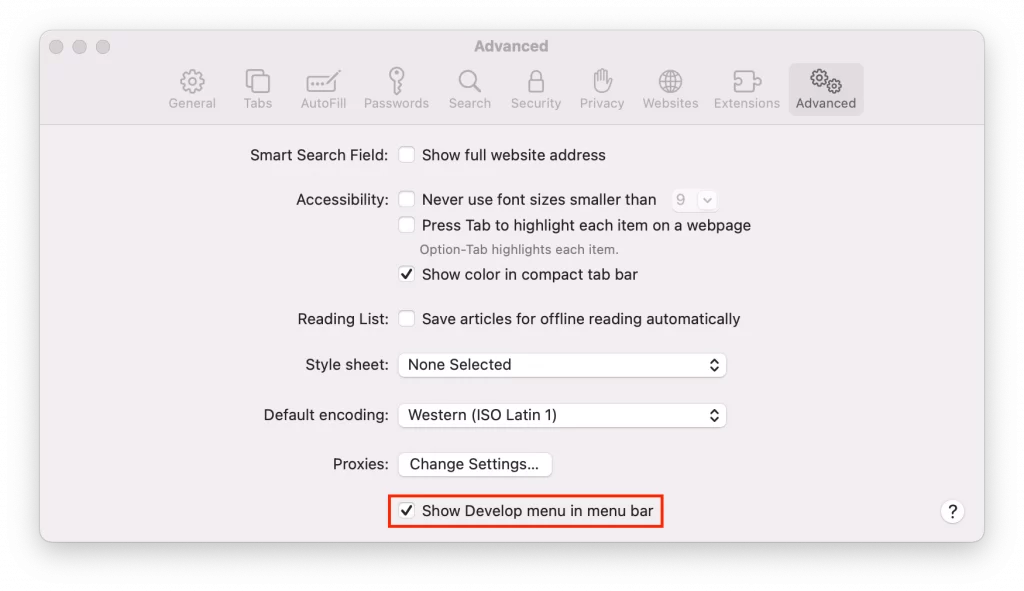
- Then you need to select the ‘Advanced’ tab.
- You need to check the box next to the ‘Show Develop menu in the menu bar‘.

- After that, in Safari, open the website to take a screenshot.
- Then click ‘Develop’ and ‘Show Web Inspector’.
- In the new window that opens, click on the first line that starts with ‘HTML’ and select ‘Capture Screenshot’.
After these steps, you need to select a location where a full-page screenshot will be saved. Also, to continue working in Safari, you need to click on the ‘x’ icon to close this window. Another way to do this is to use Command + Option (Alt) + I.
Read also:
- How to block unwanted websites on Mozilla Firefox
- How to clear your download history in Mozilla Firefox
- How to remove a Google Account from Google Chrome on desktop, Android, and iOS
What to do to create a full-page screenshot in Safari on iPhone
It’s often necessary to take full-page screenshots on the iPhone. Before you do that, you should know that this function is only available in Safari. That is, you won’t be able to make a full-page screenshot on your iPhone in Mozilla, Google Chrome, or any other browser. The algorithm of your actions won’t differ from the usual screenshot. To create a full-page screenshot in Safari on iPhone you need:
- The first step is to open the desired site in Safari.
- After that, hold down the power button and the volume up button. If your iPhone has a Touch ID, press the Power and Home buttons at the same time.
- Then click on the picture preview at the bottom.
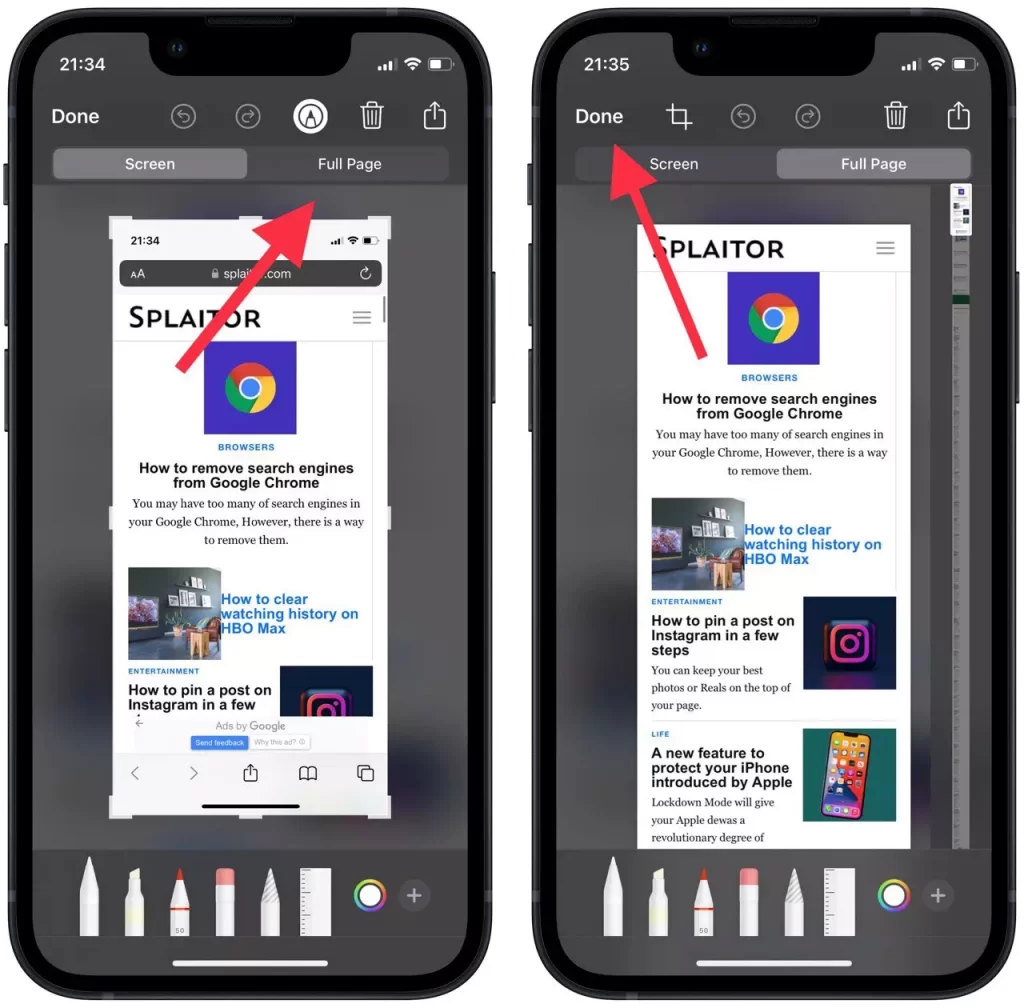
- At the top, you need to select ‘Full Page’ and then select ‘Done’.

After these steps, your screenshot will be saved in PDF format to the default files. You cannot change where you save a full-page screenshot. However, right after that, you can send it conveniently from the Files app.